| Kembang Kertas Zinnia elegans Jacq. | |||||||
Nama umum
|  Kembang Kertas | ||||||
Klasifikasi Kingdom: Plantae (Tumbuhan) Super Divisi: Spermatophyta (Menghasilkan biji) Divisi: Magnoliophyta (Tumbuhan berbunga) Kelas: Magnoliopsida (berkeping dua / dikotil) Sub Kelas: Asteridae Ordo: Asterales Famili: Asteraceae Genus: Zinnia Spesies: Zinnia elegans Jacq. | |||||||
TANAMAN HIAS
Rabu, 28 Desember 2011
KEMBANG KERTAS
Jumat, 16 Desember 2011
cara memasang recent post berjalan di blog
CARA MEMASANG TEXT BERJALAN RECENT POST DI BLOG
Widget recent post biasa kita jumpai dengan model dan bentuk yang rata-rata sama, dengan kodehttp://bisnis.pahdizul.com/feeds/posts/default maka widgetdefault recent posts dengan mudah terpasang di blog. Ada pula widget recent posts yang disertai thumbnail atau gambar dari postingan dan beberapa widget recent posts lainnya yang bisa kita jumpai di beberapa blog yang berisi tutorial blog.
Agak berbeda dengan recent posts pada umumnya, recent post berikut adalah recent posts atau postingan terakhir dari blog yang berjalan atau biasa kita sebut denganmarquee. Contoh demonya bisa sobat lihat disini. Tertarik ingin memasangnya? berikut langkah singkat dan padatnya, tidak perlu backup template karena kita akan meletakkannya langsung di elemen halaman.
- Pada Elemen Halaman, klik Tambah Gadget.

- Kemudian pilih yang HTML/Javascript.
- Masukkan kode berikut kedalamnya :
<script type='text/javascript'>
//<![CDATA[
function RecentPostsScrollerv2(json)
{
var sHeadLines;
var sPostURL;
var objPost;
var sMoqueeHTMLStart;
var sMoqueeHTMLEnd;
var sPoweredBy;
var sHeadlineTerminator;
var sPostLinkLocation;
try
{
sMoqueeHTMLStart = "\<MARQUEE onmouseover=\"this.stop();\" onmouseout=\"this.start();\" ";
if( nWidth)
{
sMoqueeHTMLStart = sMoqueeHTMLStart + " width = \"" + nWidth + "%\"";
}
else
{
sMoqueeHTMLStart = sMoqueeHTMLStart + " width = \"100%\"";
}
if( nScrollDelay)
{
sMoqueeHTMLStart = sMoqueeHTMLStart + " scrolldelay = \"" + nScrollDelay + "\"";
}
if(sDirection)
{
sMoqueeHTMLStart = sMoqueeHTMLStart + " direction = \"" + sDirection + "\"";
if(sDirection == "left" || sDirection =="right")
{
//For left and right directions seperate the headilnes by two spaces.
sHeadlineTerminator = " ";
}
else
{
//For down and up directions seperate headlines by new line
sHeadlineTerminator = "\<br/\>";
}
}
if(sOpenLinkLocation =="N")
{
sPostLinkLocation = " target= \"_blank\" ";
}
else
{
sPostLinkLocation = " ";
}
sMoqueeHTMLEnd = "\</MARQUEE\>"
sHeadLines = "";
for(var nFeedCounter = 0; nFeedCounter < nMaxPosts; nFeedCounter++)
{
objPost = json.feed.entry[nFeedCounter];
for (var nCounter = 0; nCounter < objPost.link.length; nCounter++)
{
if (objPost.link[nCounter].rel == 'alternate')
{
sPostURL = objPost.link[nCounter].href;
break;
}
}
sHeadLines = sHeadLines + "\<b\>"+sBulletChar+"\</b\> \<a " + sPostLinkLocation + " href=\"" + sPostURL + "\">" + objPost.title.$t + "\</a\>" + sHeadlineTerminator;
}
document.write(sMoqueeHTMLStart + sHeadLines + sMoqueeHTMLEnd )
}
catch(exception)
{
alert(exception);
}
}
//]]>
</script>
<script style="text/javascript"> var nMaxPosts = 20; var sBgColor; var nWidth; var nScrollDelay = 180; var sDirection="left"; var sOpenLinkLocation="Y"; var sBulletChar="•"; </script> <script style="text/javascript" src="http://miscah.blogspot.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2"></script> - Simpan.
Keterangan :
- Ganti kode yang berwarna merah dengan alamat blog sobat.
- var nMaxPosts = 20 adalah jumlah postingan terakhir.
- var nScrollDelay = 180 adalah kecepatan text.
- var sDirection="left" untuk text berjalan dari kanan ke kiri, ganti dengan rightjika ingin text tersebut berjalan dari kiri ke kanan.
- var sOpenLinkLocation="Y" untuk link pada halaman yang sama, ganti dengan "N" untuk membuka link pada jendela baru (new tab).
- var sBulletChar="•" adalah icon kecil pada bagian depan setiap link, bisa diganti dengan apa saja sesuai selera.
www.lintasberita.com/.../cara-memasang-text-berjalan-recent-post-di-...
cara memasang daftar isi blog pada blogger
CARA MEMBUAT DAFTAR ISI BLOG
Cara Membuat Daftar Isi Blog kali ini berbeda cara nya dengan artikel saya terdahulu tentang tutorial cara Membuat Daftar Isi Blog. Beda nya disini adalah mudah, dan lebih tertata rapi. Selain itu yang lebih menarik adalah setiap artikel posting kita yang baru akan terdapat kata new !!. Saya sendiri juga memakai daftar isi tutorial yang ini.
daftar isi blog sangat berfungsi juga untuk seo, karena saya newbie masalah seo saya belum bisa menjelaskan secara detail fungsinya.
Cara membuat daftar isi blog ini terdapat dua cara, cara pertama daftar isi blog ini di dalam box yang terdapat scroll box nya dan di tampilkan di widget blog. Dan cara yang kedua daftar isi blog akan tampil secara keseluruhan tanpa scroll.
daftar isi blog sangat berfungsi juga untuk seo, karena saya newbie masalah seo saya belum bisa menjelaskan secara detail fungsinya.
Cara membuat daftar isi blog ini terdapat dua cara, cara pertama daftar isi blog ini di dalam box yang terdapat scroll box nya dan di tampilkan di widget blog. Dan cara yang kedua daftar isi blog akan tampil secara keseluruhan tanpa scroll.
Cara Membuat Daftar Isi Blog I :
Masuk blogger > rancangan > Elemen Laman > Tambah Gadget > HTML/Javascript
Pada Kotak Judul beri nama DAFTAR ISI, dan kotak bawahnya isi script di bawah ini
Masuk blogger > rancangan > Elemen Laman > Tambah Gadget > HTML/Javascript
Pada Kotak Judul beri nama DAFTAR ISI, dan kotak bawahnya isi script di bawah ini
<div style="overflow:auto;width:430px;height:120px;padding:10px;border:1px solid #eee"><script style="text/javascript" src="http://antigaptek.googlecode.com/files/daftarisi.js"></script><script src="http://Blogkamu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
perhatikan http://Blogkamu.blogspot.com <<< ganti dengan nama blog anda.
width:430px;height:120px <<< ukuran scroll box bisa di ubah dan di atur sesuai dengan keinginan
simpan dan lihat hasilnya.
width:430px;height:120px <<< ukuran scroll box bisa di ubah dan di atur sesuai dengan keinginan
simpan dan lihat hasilnya.
Cara Membuat Daftar Isi Blog II :
Masuk Blogger > Entri Baru
Beri Judul beri nama DAFTAR ISI, pada kotak di bawahnya copy kan script di bawah ini
Masuk Blogger > Entri Baru
Beri Judul beri nama DAFTAR ISI, pada kotak di bawahnya copy kan script di bawah ini
script style="text/javascript" src="https://sites.google.com/site/antigaptekjs/javacript/daftarisi.js"></script><script src=http://namablogkamu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc></script>
Kemudian di bawah nya lagi pada Post Option, Komentar Pembaca pilih jangan di izinkan.
Masih di post option, pada Post tanggal dan waktu pilih dijadwalkan pada. Kemudian isikan tanggal dan tahun yang lama dari postingan terlama anda. Agar nantinya tidak tampil pada halaman pertama.
Langkah selanjutnya Terbitkan Entri.
Kemudian lihat urlnya simpan di navigasi blog anda, contohnya bisa di lihat disini.
Jangan lupa http://Blogkamu.blogspot.com <<< ganti dengan alamat blog kamu.
Masih di post option, pada Post tanggal dan waktu pilih dijadwalkan pada. Kemudian isikan tanggal dan tahun yang lama dari postingan terlama anda. Agar nantinya tidak tampil pada halaman pertama.
Langkah selanjutnya Terbitkan Entri.
Kemudian lihat urlnya simpan di navigasi blog anda, contohnya bisa di lihat disini.
Jangan lupa http://Blogkamu.blogspot.com <<< ganti dengan alamat blog kamu.
Jadi Bagaimana Caranya Membuat Daftar Isi Blog?
Ok, Inilah Caranya
Salah satu daftar isi blog yang terbaik untuk blogger adalah yang dibuat oleh Abu Farhan. Code yang dia buat beradasarkan kepada accordion dan punya tampilan sangat cantik. Anda bisa ke sana untuk melihat bagaimana fitur daftar isi yang sudah dibuatnya. Untuk melihat demonya, silakan klik di sini.
Cara membuatnya adalah buat laman statis baru
Cara membuatnya adalah buat laman statis baru
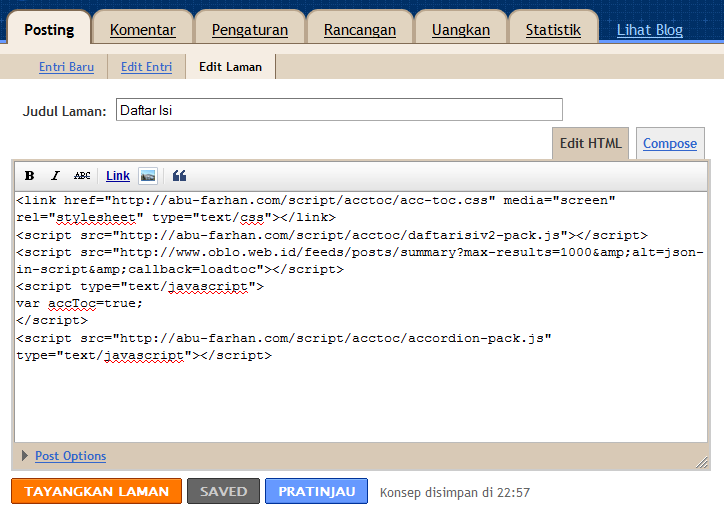
- Klik Posting, Laman Baru, kemudian Edit Laman, lalu Edit HTML
- Pada Judul Laman masukkan Daftar Isi
- Masukkan kode berikut pada kotak untuk isinya:
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://www.oblo.web.id/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
Kira-kira seperti di bawah ini
- Ganti www.oblo.id dengan alamat blog anda
- Terakhir, klik Tayangkan Laman.
www.squidoo.com › Internet › Blogging › Blogging Tips
CARA MEMASANG ALEXA PADA BLOG
Tutorial Pasang Widget Alexa Di Blog
Melanjutkan artikel sebelumnya yang membahas tentang alexa rank, maka posting kali ini akan di bahas secara khusus tentang cara pemasangan widget alexa di blog. Ini tentunya di tujukan bagi anda yang masih bingung tentang cara memasang widget alexa. Bagi anda yang sudah mahir, rasanya tutorial ini kurang berguna bagi anda.
Sebelum langsung ke topik utama yaitu tentang langkah-langkah memasang widget alexa ke blog, ada baiknya anda mengetahui manfaat apa yang akan di dapat dengan memasang alexa widget tersebut. Ok begini, pada posting sebelumnya sudah kang Rohman sebutkan bahwa salah satu cara meningkatkan alexa rank atau peringkat alexa adalah dengan cara memasang widget alexa di blog atau website anda.
Seperti kita tahu bahwa alexa rank akan membuat peringkat berdasarkan banyaknya pengunjung blog atau web, semakin banyak pengunjung terhadap suatu blog atau web maka alexa rank akan semakin baik. Darimana alexa mengetahui jumlah kunjungan terhadap suatu web atau blog? alexa akan mengetahui jumlah kunjungan terhadap suatu web atau blog berdasarkan informasi dari komputer yang browser internetnya memasang alexa toolbar. Lho, kan tidak semua orang memasang alexa toolbar di browser internetnya? nah, justru itulah maka muncul alternatif lain bagi pemilik blog atau web untuk mendapatkan data yang akurat tentang banyaknya kunjungan yaitu dengan memasang alexa widget pada blog atau web yang di miliki. Dengan memasang alexa widget di blog, maka mesin alexa akan mengetahui secara akurat berapa pengunjung serta Page view (halaman yang di lihat) pada web atau blog anda.
Oleh alasan tadi, maka kang Rohman menyarankan kepada anda yang ingin mendapatkan ranking alexa yang bagus untuk memasang alexa widget pada setiap blog atau web yang di miliknya. Sudah Clear dong semua kenapa perlu memasang alexa widget di blog atau web. Nah, jika anda berminat memasang alexa toolbar di blog anda namun masih bingung tentang bagaimana cara memasangnya, berikut adalah panduan langkah-langkahnya :
Langkah #1
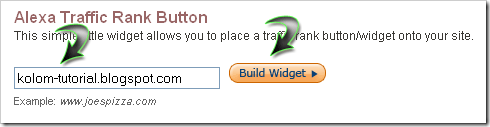
- Klik di sini untuk menuju situs alexa.com
- Masukan alamat blog anda pada kolom yang terdia. Contoh : kolom-tutorial.blogspot.com (tanpa http://), lalu klik tombol “Build Widget”.
- Ada 3 ukuran widget yang bisa anda pilih, copy kode yang ada di sampingnya lalu paste pada notpad atautext editor lainnya. Simpan kode tersebut di komputer anda untuk nanti di masukan ke blog.
Langkah #2
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Elemen Halaman.
- Klik Tambah Gadget.
- Klik tanda Plus (+) di samping tulisan HTML/JavaScript.
- Paste kode yang tadi ada di notepad kedalam kolom yang muncul.
- Klik tombol Simpan.
- Pindahkan elemen yang baru anda buat tadi ke tempat yang anda inginkan, jika mau tentunya.
- Jangan lupa klik tombol Simpan yang ada di sebelah atas.
- Selesai.
Mudah-mudahan dengan di pasangnya widget alexa di blog anda, alexa rank blog anda akan cepat bagus (semakin kecil semakin baik rangkingnya).
Sedikit tambahan, alexa rank terbilang cepat dalam melakukan update sehingga hasilnya akan terlihat dalam beberapa hari saja. Satu yang paling utama dalam menaikan ranking alexa adalah dengan mencoba meningkatkan trafik atau jumlah kunjungan ke blog anda.
kolom-tutorial.blogspot.com/.../tutorial-pasang-widget-alexa-di-blog...
Selasa, 06 Desember 2011
bunga echinacea purpurea
Echinacea Purpurea sebagai Herbal
Kalau anda ditanya apakah Echinacea Purpurea itu ?. Mungkin anda sedikit bingung
atau bahkan sama sekali tidak tahu tanaman tersebut karena tanaman ini bukan tanaman asli Indonesia.
Tapi kalau Anda ditanya apakah Imunos, Imboost , Starmuno dll ?. Anda mungkin tahu mengenai
hal itu yaitu Herbal yang meningkatkan kekebalan tubuh.
 Lalu apa hubungan Imunos, Imboost ,Starmuno dengan Echinacea Purpurea ?
Lalu apa hubungan Imunos, Imboost ,Starmuno dengan Echinacea Purpurea ?
Echinacea Purpurea adalah Bahan dasar dari ketiga Herbal diatas
Echinacea atau purple cone adalah genus dari tanaman yang banyak tumbuh di daerah Amerika Utara dan Eropa. Tumbuhan ini telah lama digunakan sebagai obat khususnya bagi suku asli Amerika untuk mengobati berbagai penyakit dari infeksi sampai gigitan ular.
Echinacea purpurea dipercaya dapat meringankan Common cold, influenza, dan infeksi pernafasan lainnya
dan meningkatkan sistem imun untuk melawan infeksi.
Dinegara asalnya (negara 4 musim) biasanya Echinacea dipanen sampai 3 kali , Sebelum musim gugur dipanen dari batang ke atas, dan nanti musim semi tumbuh lagi Echinacea dengan bunga warna lain putih /merah tetapi echinacea yang berwarna merah dan putih ini kadarnya sangat rendah sehingga tidak dipakai untuk pengobatan.
Batang,bunga,daun dan akar Echinacea purpurea dapat digunakan sebagai Ekstrak herbal.
Tetapi Echinacea sebaiknya tidak digunakan dalam jangka waktu panjang yaitu tidak boleh lebih dari delapan minggu karena dapat sistem imun alami tubuh menjadi menurun. Echinacea hanya mempunyai efektivitas pada pemberian 1-2 minggu.

Pemberian Echinacea Purpurea atau Herbalnya seperti Imunos, Imboost , Starmuno dapat menjadi salah satu alternatif dalam meningkatkan kekebalan tubuh dan meringankan Common cold, influenza, dan infeksi pernafasan lainnya. Akan tetapi, hendaknya penggunaan obat-obat ini tetap dikonsultasikan terlebih dahulu dengan dokter supaya penggunaannya menjadi tepat guna dan tepat sasaran.
Kalau anda Ingin tahu seperti apa Echinacea Purpurea aslinya anda dapat melihatnya ditempat kami
di Jendela Tumbuhan dan disana juga ada "Meniran" tanaman asli Indonesia yang khasiatnya sama dengan Echinacea Purpurea
atau bahkan sama sekali tidak tahu tanaman tersebut karena tanaman ini bukan tanaman asli Indonesia.
Tapi kalau Anda ditanya apakah Imunos, Imboost , Starmuno dll ?. Anda mungkin tahu mengenai
hal itu yaitu Herbal yang meningkatkan kekebalan tubuh.
Echinacea Purpurea adalah Bahan dasar dari ketiga Herbal diatas
Echinacea atau purple cone adalah genus dari tanaman yang banyak tumbuh di daerah Amerika Utara dan Eropa. Tumbuhan ini telah lama digunakan sebagai obat khususnya bagi suku asli Amerika untuk mengobati berbagai penyakit dari infeksi sampai gigitan ular.
Echinacea purpurea dipercaya dapat meringankan Common cold, influenza, dan infeksi pernafasan lainnya
dan meningkatkan sistem imun untuk melawan infeksi.
Dinegara asalnya (negara 4 musim) biasanya Echinacea dipanen sampai 3 kali , Sebelum musim gugur dipanen dari batang ke atas, dan nanti musim semi tumbuh lagi Echinacea dengan bunga warna lain putih /merah tetapi echinacea yang berwarna merah dan putih ini kadarnya sangat rendah sehingga tidak dipakai untuk pengobatan.
Batang,bunga,daun dan akar Echinacea purpurea dapat digunakan sebagai Ekstrak herbal.
Tetapi Echinacea sebaiknya tidak digunakan dalam jangka waktu panjang yaitu tidak boleh lebih dari delapan minggu karena dapat sistem imun alami tubuh menjadi menurun. Echinacea hanya mempunyai efektivitas pada pemberian 1-2 minggu.
Pemberian Echinacea Purpurea atau Herbalnya seperti Imunos, Imboost , Starmuno dapat menjadi salah satu alternatif dalam meningkatkan kekebalan tubuh dan meringankan Common cold, influenza, dan infeksi pernafasan lainnya. Akan tetapi, hendaknya penggunaan obat-obat ini tetap dikonsultasikan terlebih dahulu dengan dokter supaya penggunaannya menjadi tepat guna dan tepat sasaran.
Kalau anda Ingin tahu seperti apa Echinacea Purpurea aslinya anda dapat melihatnya ditempat kami
di Jendela Tumbuhan dan disana juga ada "Meniran" tanaman asli Indonesia yang khasiatnya sama dengan Echinacea Purpurea
bunga edelweis anaphalis javanica
Edelweis Anaphalis javanica adalah tumbuhan gunung yang terkenal, tumbuhan ini dapat mencapai ketinggian 8 m dan memiliki batang sebesar kaki manusia, tetapi tumbuhan yang cantik ini sekarang sangat langka.
Edelweis merupakan tumbuhan pelopor bagi tanah vulkanik muda di hutan pegunungan dan mampu mempertahankan kelangsungan hidupnya di atas tanah yang tandus, karena mampu membentuk mikoriza dengan jamur tanah tertentu yang secara efektif memperluas kawasan yang dijangkau oleh akar-akarnya dan meningkatkan efisiensi dalam mencari zat hara.
Perhatikan daunnya yang panjang, tipis dan berbulu lebat serta bagian tengah bunganya yang berwarna oranye dan kepala bunga yang menyerupai bunga aster. Bunga Edelweis bisa mencapai umur lebih dari 100 tahun, untuk itulah disebut bunga abadi. Jenis ini tumbuhan perintis yang kuat dan mulai mendiami lereng yang tandus akibat kebakaran. Edelweis cocok tumbuh pada kondisi panas terik di daerah terbuka di kawah dan puncak, tidak bisa bersaing untuk tumbuh di hutan yang gelap dan lembab.
Bagian-bagian edelweis sering dipetik dan dibawa turun dari gunung untuk alasan-alasan estetis dan spiritual, atau sekedar kenang-kenangan oleh para pendaki. Dalam batas tertentu dan sepanjang hanya potongan - potongan kecil yang dipetik, tekanan ini dapat dihadapi. Sayangnya keserakahan serta harapan-harapan yang salah telah mengorbankan banyak populasi, terutama populasi yang terletak di jalan-jalan setapak.
Penelitian yang telah dilakukan menunjukkan bahwa edelweis dapat diperbanyak dengan mudah melalui pemotongan cabang-cabangnya. Oleh karena itu potongan-potongan itu mungkin dapat dijual kepada pengunjung untuk mengurangi tekanan terhadap populasi liar.
bunga dandelion
Dandelion Si Bunga Ajaib
Ekstrak bunga dandelion bisa dikonsumsi sebagai detoksifikasi atau membuang racun di tubuh
RABU, 8 APRIL 2009, 15:29 WIB
Irma Kurniati, Mutia NugraheniDandelion (Corbis)
VIVAnews - Anda sedang bingung memilih tanaman apa yang cocok untuk kebun belakang Anda? Kenapa tak memperindah taman Anda dengan tanaman yang memiliki bunga cantik dan berguna bagi kesehatan, yaitu dandelion.
Tanaman yang memiliki bunga berwarna kuning merekah ini, memang terkenal sebagai bahan obat alami dan sudah banyak dimanfaatkan sebagai obat tradisional. Akar, daun, dan bunganya bisa dijadikan obat herbal.
Bunganya, selain sering dikonsumsi juga sering digunakan sebagai
campuran minuman. Bagian daun dan akarnya bisa digunakan untuk mencegah penyakit gangguan pencernaan.
Dandelion hijau juga sering digunakan sebagai bahan obat diuretik, yaitu memperlancar buang air kecil. Dandelion bisa membantu menurunkan tekanan darah dan melancarkan buang air kecil.
Akar dandelion mengandung inulin dan levulin yang berfungsi untuk
menyeimbangkan kadar gula dalam darah. Rasanya memang sangat pahit, tetapi khasiatnya dapat melancarkan aliran empedu dari hati. Selain itu, akarnya juga mengandung cholin, yang sangat baik bagi organ hati.
Fungsi lainnya adalah sebagai detoksifikasi atau pembersih usus besar. Sedangkan, untuk bagian daunnya, memiliki kandungan mineral, kalcium, vitamin A, C, K, dan B2 (riboflavin).
Dandelion juga bermanfaat untuk mencegah penyakit liver. Karena,
kandungan dalam dandelion itu berfungsi seperti filter, yang menyaring racun-racun dalam darah.
Tanaman yang memiliki bunga berwarna kuning merekah ini, memang terkenal sebagai bahan obat alami dan sudah banyak dimanfaatkan sebagai obat tradisional. Akar, daun, dan bunganya bisa dijadikan obat herbal.
Bunganya, selain sering dikonsumsi juga sering digunakan sebagai
campuran minuman. Bagian daun dan akarnya bisa digunakan untuk mencegah penyakit gangguan pencernaan.
Dandelion hijau juga sering digunakan sebagai bahan obat diuretik, yaitu memperlancar buang air kecil. Dandelion bisa membantu menurunkan tekanan darah dan melancarkan buang air kecil.
Akar dandelion mengandung inulin dan levulin yang berfungsi untuk
menyeimbangkan kadar gula dalam darah. Rasanya memang sangat pahit, tetapi khasiatnya dapat melancarkan aliran empedu dari hati. Selain itu, akarnya juga mengandung cholin, yang sangat baik bagi organ hati.
Fungsi lainnya adalah sebagai detoksifikasi atau pembersih usus besar. Sedangkan, untuk bagian daunnya, memiliki kandungan mineral, kalcium, vitamin A, C, K, dan B2 (riboflavin).
Dandelion juga bermanfaat untuk mencegah penyakit liver. Karena,
kandungan dalam dandelion itu berfungsi seperti filter, yang menyaring racun-racun dalam darah.
Jika liver bermasalah akan banyak penyakit yang akan muncul. Seperti sembelit, kulit kasar, jerawat, dan perut kembung, sakit kepala dan PMS.
• VIVAnews
Langganan:
Postingan (Atom)